

- WEB DESIGN ANIMATION EXAMPLES PROFESSIONAL
- WEB DESIGN ANIMATION EXAMPLES DOWNLOAD
- WEB DESIGN ANIMATION EXAMPLES FREE
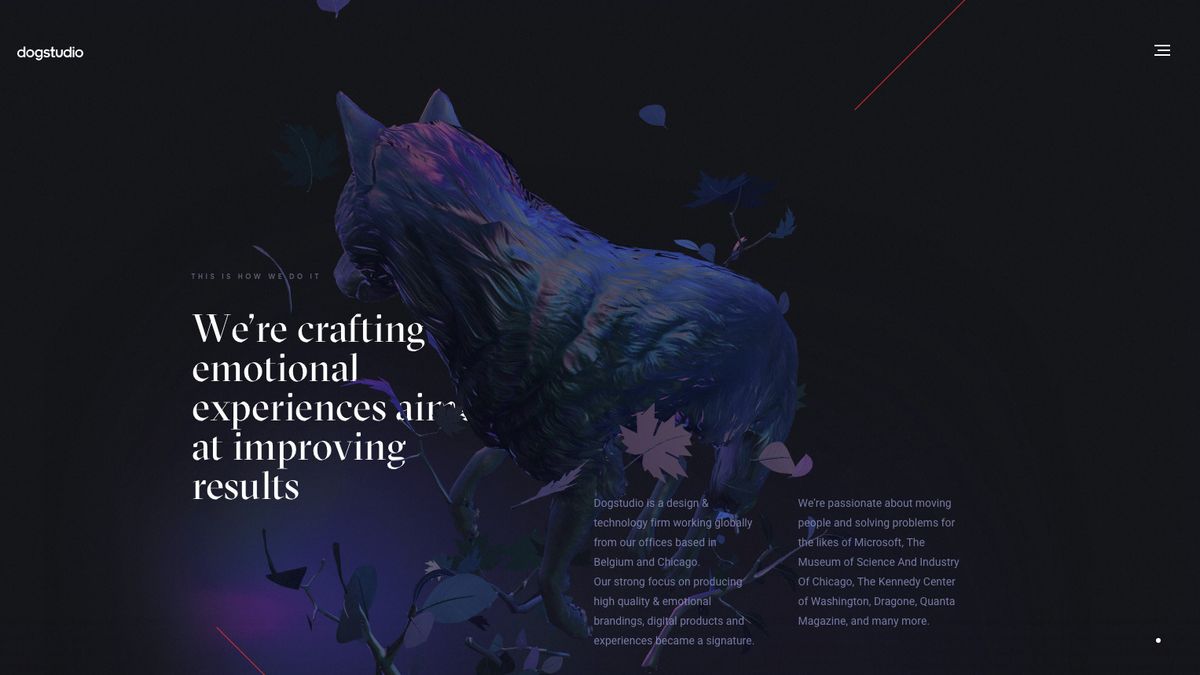
Attracting AttentionĪny biologist will tell you that the human eye is attracted to motion. Minimize the actual design of the slider or gallery, then ensure you show each image for 5-9 seconds. However, we wouldn’t advise that you take that metaphor too far with a skeuomorphic visual treatment. Galleries and slideshows are easy to use because they naturally mimic real-life photo album functionality. How fast and how many images cycle are up to the designer, but these decisions should not be taken lightly - even slightly quickening the rate at which images change could give the site an unwanted “rushed” feel. Galleries and SlideshowsĪnimated galleries and slideshows showcase multiple images without distracting the user.
WEB DESIGN ANIMATION EXAMPLES DOWNLOAD
This serves several functions - it shows you only need to click the card to initiate the download process, it acts as an attention-grabbing call-to-action, and it creates a snappiness that feels fun.
WEB DESIGN ANIMATION EXAMPLES FREE
We use this ourselves for our free ebook library, where a hover triggers the download image falling from the top and the “get it for free” text rising from the bottom. The animation is small - the title text slides out and identical text slides in to replace it (and the same happens with the “read more” arrow) - however it is enough to show the card’s function. Hovering over any card on the Niras site above triggers an animation within that card.

When a user is in doubt over how an element functions, they tend to move the mouse over it anyway, making hover animations fairly intuitive. In some cases, this might be the only sign that a button or piece of text is clickable.

Hover animations are very practical for conveying that an element is interactive. Hamburger animations aren’t the only option, though - creative designers are applying navigational elements like sliders and sticky bars to make transitional animations fresh yet familiar. The “pop out” animation makes the menu appear as if it slides in from offscreen and makes the whole interaction run smoothly. For these, animation is essential for visually connecting the two elements and preventing a jarring transition.Ĭlick on the circular arrow button in the below prototype created with UXPin (tutorial here)and an oversized menu box pops out from the left. In order to save screen space, a recent trend is hidden navigation menus that are revealed by clicking on buttons (like the hamburger icon). Join the world's best designers who use UXPin.
WEB DESIGN ANIMATION EXAMPLES PROFESSIONAL
Animations should match the personality of the site itself, whether fun and cartoony, or professional and elegant. Forget extraneous effects like sound or outlandish designs. Remember that loading animations are best when simple. However, these quick opening moments make a clean first impression and entice the user to interact further. The site itself is simple and doesn’t necessitate a loading animation. After another moment, the background photo comes into view and the user is free to navigate. Visiting Tom Cole Architecture’s site, the user lands on a black screen and, in a moment, multiple white lines start to move and “write” the logo and brand name. Loading animations are popular for flat design, minimalism, portfolios, and one-page sites - all of which are inherently simple. Worst case scenario, your users have something fun to watch while they wait, improving the overall experience.”Īs shown in the above example created with the animation editor in UXPin, even short loading animations still add a little sophistication or at least entertainment during the dead time. “Best case scenario, the animation influences your users’ perception of your product’s technology, making it seem better than it actually is. As stated in Interaction Design Best Practices: One of the oldest uses of animation for the web is to distract the user from loading times.

This article outlines the 8 types of web animation that make a site more effective, and the best practices for applying each. That’s not necessarily a bad thing, since animations bring both practical and enjoyable benefits to a design. Web Design Trends Analyzed: 8 Effective Types of Animation By Jerry Cao on 21st October, 2015Īnimations are no longer the delightful surprises they once were - now, they’re expected.


 0 kommentar(er)
0 kommentar(er)
